Ini bagian (Bagian 1) akan menjelaskan cara membuat adegan 3D dasar, menerapkan bahan baku yang berbeda, dan menyesuaikan cahaya untuk rendering. Bagian berikutnya ( Bagian 2 ), akan menjelaskan langkah-langkah yang diperlukan untuk mendapatkan hasil akhir.
Hasil Akhir:
Catatan:
* Perangkat lunak yang digunakan dalam tutorial ini adalah Adobe Photoshop CS5 Extended
* Ukuran gambar hasil akhir adalah 1024 * 768
* Anda mungkin ingin memeriksa halaman BASIX untuk melihat beberapa topik yang berguna pada dasar-dasar Photoshop, seperti loading palet dan beberapa cara pintas.
* Tutorial ini akan menjelaskan langkah-langkah dasar, tetapi tidak akan masuk ke rincian, karena rincian yang sudah dibahas dalam sebelumnya 3D tutorial. Tetapi merasa bebas untuk bertanya tentang langkah-langkah atau konsep.
TIP: Jika Anda tidak memiliki perangkat lunak, Anda dapat mendownloadnya dahulu Mengaktifkan OpenGL
The repousse tidak akan bekerja kecuali OpenGL diaktifkan. Jadi pergi ke Edit -> Preferences - performance>, dan pastikan Aktifkan draw OpenGL (bawah Pengaturan GPU) diperiksa.
Juga, ke Edit -> Preferences -> 3D, dan pastikan OpenGL (di bawah Rendering Interaktif) diaktifkan.
Langkah 1:
- Mulailah dengan Background Black, dan membuat teks Anda di White. Font yang digunakan adalah Geometri Pro Lembut , ukuran 150 px (Anda akan dapat skala teks 3D kapan saja ), mengatur nilai tracking untuk 25 untuk ruang lebih banyak antara huruf, dan klik tombol Caps all.
- Pergi ke 3D -> repousse - Layer Teks>.
Sebuah kotak dialog akan muncul memberitahu Anda bahwa ini akan rasterize coating types, dan Anda tidak akan lagi dapat mengubah teks Anda. Jika Anda yakin Anda tidak perlu untuk mengubah teks Anda, klik ya dan lanjutkan.
Pada kotak dialog repousse, mengatur Depth ke 5,5 atau nilai lain yang Anda suka tergantung pada panjang ekstrusi yang Anda inginkan. Mengubah Skala ke 0,8, Tekstur untuk Tile, dan memeriksa Shear.
saya juga akan menambahkan beberapa Bevel ke sisi depan, sehingga mengubah Tinggi ke 10, Lebar sampai 7, dan memilih untuk Cone Contour tersebut.
- Gunakan alat Obyek 3D dan alat-alat Kamera untuk mengubah ukuran dan posisi teks 3D seperti yang ditunjukkan di bawah ini.
(Baca lebih lanjut tentang Axis 3D dan objek 3D dan alat kamera ).
Langkah 2:
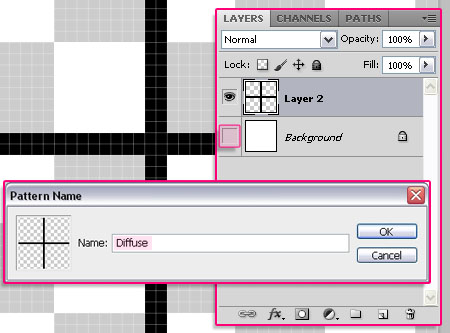
- Waktu untuk menciptakan pola yang akan kita gunakan untuk texturing. Buka 50 x 50 px dokumen baru dengan Latar Belakang Transparan. Buat 2 baris, masing-masing 2 lebar px, seperti yang ditunjukkan di bawah ini.
- Pastikan Latar belakang yang transparan, dan pergi ke Edit -> Define Pattern, dan jenis diffuse.
- Buat layer baru, warna hitam, kemudian membuat pola yang ditunjukkan di bawah:
- Setelah Anda membuat pola, membuat layer baru lain di atasnya, dan mengisinya dengan putih.
- Tekan Ctrl + T dan memindahkan putih untuk mengisi salah satu sudut sehingga menutupi bagian putih di bawah ini hanya seperti yang ditunjukkan di bawah ini. Tekan Enter untuk konfirmasi.
- Klik lapisan th ganda mengisi Putih untuk menerapkan Inner Shadow, hanya mengubah nilai Jarak ke 0.
Ini harus menerapkan bayangan lembut di sudut.
- Ulangi bahwa untuk sudut-sudut yang tersisa, (Anda mungkin juga duplikat layer), kemudian lagi pergi ke Edit -> Define Pattern, dan jenis Bump.
Langkah 3:
- Kembali ke dokumen asli, buka panel 3D (Window -> 3D), dan pilih Material Extrusion. Lepaskan tekstur Diffuse.
- Sekarang klik Tekstur Baru untuk menambahkan satu.
- Ketik 750 untuk kedua Lebar dan nilai Height.
- Klik Tekstur Terbuka untuk memodifikasinya.
- Buat layer baru dan membuat Background tak terlihat (klik ikon mata sebelahnya), dan mengisi lapisan baru dengan pola Diffuse.
- Double klik layer dan menambahkan Stroke 2 px untuk membuat pola sedikit lebih tebal.
- Simpan pekerjaan Anda dan tutup file tekstur.
- Kembali ke dokumen asli, mengubah warna Diffuse untuk # 5d727e.
Klik Edit Properties untuk mengubah skala pola.
- Anda bisa bermain-main dengan nilai-nilai untuk melihat bagaimana perubahan tekstur, atau Anda dapat menggunakan nilai yang ditunjukkan di bawah ini untuk mendapatkan hasil yang sama dalam tutorial ini.
- Anda dapat melihat bagaimana nilai-nilai berubah tekstur tanpa perlu memodifikasinya.
Pencarian Anda : Membuat Effect Text 3D Gedung Pencakar Langit
- Membuat Effect Text 3D Gedung Pencakar Langit Terbaru
- Membuat Effect Text 3D Gedung Pencakar Langit di Photoshop Cs6, Cs5, Cs4, Cs3, Cs2, Cs, dan Photoshop 7
- Tutorial Membuat Efek Text di Photoshop
- 50 Tutorial Membuat Efek Text di Potoshop
- 100 Tutorial Membuat Efek Text di Potoshop
- 20 Tutorial Membuat Efek Text di Potoshop
- Tutorial Membuat Efek Text Baja di Potoshop
- Tutorial Membuat Efek Text Emas di Potoshop
- Tutorial Membuat Efek Text Perak di Potoshop
- Tutorial Membuat Efek Text Perunggu di Potoshop
- Tutorial Membuat Efek Text Batu di Potoshop
- Tutorial Membuat Efek Text Daun di Potoshop
- Tutorial Membuat Efek Text Padi di Potoshop
- Tutorial Membuat Efek Text silver di Potoshop
- Tutorial Membuat Efek Text Air di Potoshop
- Tutorial Membuat Efek Text Bunga di Potoshop
- Tutorial Membuat Efek Text Agry Bird di Potoshop
- Tutorial Membuat Efek Text Gelas di Potoshop
- Tutorial Membuat Efek Text Bunga di Potoshop
- Tutorial Membuat Efek Text Tanah di Potoshop
- Tutorial Membuat Efek Text Kramik di Potoshop
- Tutorial Membuat Efek Text Freme di Potoshop
- Tutorial Membuat Efek Text Darah di Potoshop
- Tutorial Membuat Efek Text Susu di Potoshop
- Tutorial Membuat Efek Text Matahari di Potoshop
- Tutorial Membuat Efek Text Pelangi di Potoshop
- Tutorial Terbaru Potoshop 2012
- Tutorial Terbaru Potoshop 2013
- Tutorial Terbaru Potoshop 2014
- Tutorial Terbaru Potoshop membuat Kalender
- Tutorial Terbaru Potoshop membuat Banner
- Tutorial Terbaru Potoshop Membuat Iklan
- Tutorial Merancang Wesite Dengan Potoshop
- Membuat Ukuran Foto Di Potoshop
- Efek foto Di Potoshop
- Membuat Gradiasi Warna Di Potoshop
- Tutorial Membuat Tato Di Potoshop
- Download Tutorial Efek Text Potoshop