Hasil Akhir tutorial Ini:
Bahan-bahan Tutorial:
Berikut ini digunakan selama pembuatan tutorial ini.
- Autumn park
- English Alphabet
- Concrete texture (Image 1)
- Crackles texture
- Autumn bush
- Yellow maple leaf
- Yellow maple leaf 2
- Red maple leaf
Langkah 1
Mari kita mulai! Buat dokumen baru (File> New) dengan pengaturan sebagai berikut:
Langkah 2
Ambil gambar dengan Autumn taman dan tempat ke kanvas Anda. Gambar yang saya gunakan dalam tutorial ini memiliki ukuran yang sama dengan kanvas, sehingga foto ini sepenuhnya akan menutupinya. Jika Anda ingin menggunakan gambar Anda sendiri untuk latar belakang Anda harus mengubah ukurannya sesuai dengan ukuran kanvas. Jadi tempat itu ke kanvas dan tarik salah satu titik sudut. Tahan Shift untuk mengubah ukuran gambar secara proporsional. Pilih "Background" lapisan, lapisan dengan foto Anda dan menggabungkan mereka (Command / Ctrl + E)
Langkah 3
Jadi mari kita mulai membuat surat 3D. Ambil gambar dengan Abjad bahasa Inggris dan buka di Photoshop. Sekarang Anda harus memutuskan apa yang Anda akan menulis kata dari huruf dan warna apa yang akan Anda gunakan untuk mereka. Saya memutuskan untuk membuat kata "Daun." Ambil Lasso Tool (L) dan pilih huruf pertama dari kata yang dipilih, copy (Command / Ctrl + C) dan tempel (Command / Ctrl + V) ke kanvas Anda
Nama lapisan ini dengan huruf sesuai dengan namanya, misalnya, lapisan saya akan disebut "Surat L". Sekarang kita perlu untuk menghapus latar belakang putih. Jadi ambil Magic Wand Tool (W), pilih layer dengan huruf dan klik pada latar belakang putih. Tekan Hapus. Harap dicatat bahwa parameter "Contoh Semua Lapisan" tidak harus diperiksa.
Pilih layer dengan surat Anda dan mengaktifkan alat Transform (Command / Ctrl + T). Sambil menahan tombol Shift tarik salah satu sudut menangani untuk mengurangi ukuran huruf.
Jika Anda ingin mengubah warna surat Anda, Anda dapat menggunakan Layers Penyesuaian (misalnya, Color Balance atau warna Selektif). Saya akan memberikan penjelasan rinci pada Langkah 15. Karena saya cukup puas dengan warna merah surat pertama saya, kemudian saya pindah ke penciptaan surat 3D.
Langkah 4
Untuk membuat surat 3D, pilih layer dengan huruf dan pergi ke 3D> Ekstrusi 3D baru dari Layer Dipilih. Photoshop akan meminta Anda untuk beralih ke ruang kerja 3D - klik OK. Jadi, ruang kerja 3D Photoshop CS6 adalah di depan Anda. Pada awalnya kita perlu menentukan posisi pesawat tanah yang surat itu akan berlokasi. Untuk melakukan ini, pilih Scene dalam panel 3D dan menyesuaikan posisi Plane tanah dengan menggunakan ikon di bar Options.
Usahakan posisi Plane tanah sehingga bertepatan dengan permukaan horisontal di mana Anda akan menempatkan huruf:
Jika gambar latar belakang Anda berbeda dari saya, Anda harus memilih posisi yang tepat dari Plane tanah sendiri.
Langkah 5
Sekarang kita perlu membuat tekstur untuk surat itu. Download ini tekstur Beton (Gambar 1) dan buka di Photoshop.
Kami akan menggunakannya untuk bagian depan dan diekstrusi dari surat-surat. "500 px" di bar Pilihan untuk mendapatkan persegi 500 × 500 px ukuran. Saya memilih daerah ini:
Setelah area yang tepat dipilih, tekan Enter dan menyimpan tekstur. Nama file "texture_front."
Langkah 6
Sekarang saatnya untuk menerapkan tekstur bantuan untuk surat itu. Pada panel 3D pilih "Material Inflasi depan" dan pergi ke panel Properties dari 3D-benda. Panel ini akan dibuka secara otomatis bila Anda beralih ke ruang kerja 3D. Temukan pengaturan Bump di panel Properties dan pilih "tekstur Load". Pada jendela dibuka pilih tekstur yang telah disiapkan di Langkah sebelumnya ("texture_front.jpg"):
Pengaturan Bump bertanggung jawab untuk bantuan tersebut, sehingga Anda dapat mengatur tingkat yang diinginkan lega dengan menggerakkan slider. Saya set ke 20%. Kemudian Anda harus menyesuaikan skala dan lokasi tekstur. Untuk melakukan hal ini klik pada icon folder di sebelah Bump pengaturan dan pilih "Edit Properti UV".
Skala vertikal dan horisontal (V Skala Skala dan U masing-masing) adalah parameter utama yang Anda perlu menyesuaikan. Parameter U dan V Offset Offset bertanggung jawab untuk perpindahan tekstur, Anda dapat menyesuaikan mereka yang Anda inginkan.
Langkah 7
Selanjutnya kita perlu menambahkan tekstur ke bagian diekstrusi dari surat itu. Untuk melakukan hal ini, pergi ke panel 3D, pilih "Material Ekstrusi" dan memuat tekstur yang sama ("texture_front.jpg") untuk parameter Bump juga.
Aku meningkatkan nilai Bump hingga 25% untuk bagian diekstrusi dari surat itu. Dengan cara yang sama seperti yang kita lakukan pada Langkah sebelumnya, mengedit properti dari tekstur: klik pada ikon folder di sebelah Bump pengaturan dan pilih "Properties Sunting UV." Saya menggunakan nilai berikut:
Seperti yang Anda lihat, saya mengubah warna ekstrusi ke merah muda, sehingga Anda secara visual dapat melihat bagaimana perubahan parameter mempengaruhi pemetaan tekstur. Kemudian saya akan menunjukkan kepada Anda bagaimana untuk mencocokkan warna ekstrusi yang lebih baik.
Langkah 8
Sekarang saatnya untuk bekerja pada lokasi surat. Pergi ke panel 3D, lalu pilih huruf - Anda akan melihat bahwa tiga sumbu muncul di tengah surat. Anda dapat memutar, mengubah ukuran dan memindahkan objek relatif terhadap sumbu tersebut menggunakan ikon yang sama di bar Opsi yang Anda gunakan untuk memindahkan pesawat Ground. Ada ikon pada sumbu yang Anda juga dapat digunakan untuk memutar, bergerak dan skala objek:
Juga lebih mudah untuk memindahkan objek dalam beberapa pesawat pada waktu yang sama. Untuk melakukan langkah ini kursor ke tepi kubus, dalam yang surat Anda berada: sisi kubus (yang sesuai dengan pesawat sepanjang mana gerakan akan dilakukan) akan disorot dengan warna kuning, dan petunjuk dengan nama pesawat akan muncul di dekat kursor.
Ketika Anda memindahkan kursor ke sisi kubus, gerakan akan dilakukan sepanjang satu pesawat saja (akan juga disorot dengan warna kuning). Jika Anda ingin surat untuk berada di permukaan, tidak bergerak surat sepanjang sumbu vertikal (Y). Jika Anda melihat bahwa surat itu telah pergi terlalu atas atau bawah, pergi ke Object Snap 3D> ke pesawat Ground - surat itu akan bergerak lagi pada permukaan dan berputar sepanjang sumbu pada panel Properties di bagian Koordinat. Jika Anda tidak tahu bagaimana untuk mengembalikan surat itu ke posisi semula pada sumbu tertentu, hanya mengatur sudut rotasi dari sumbu yang bersangkutan untuk 0 derajat:
Sekarang Anda tahu bagaimana mengubah posisi objek 3D. Jadi menempatkan surat pada pesawat tanah yang Anda inginkan dan mengubah ukurannya jika perlu. Misalnya, posisi surat saya adalah sebagai berikut:
Langkah 9
Dalam Langkah ini kita akan bekerja pada penampilan surat - kami akan menyesuaikan nilai ekstrusi, dan dalam Langkah berikutnya kita akan menyesuaikan bevel. Mesh bagian untuk menyesuaikan ketebalan surat. Kami tertarik pada nilai Kedalaman Ekstrusi: saya set ke 250, tetapi Anda dapat menggunakan nilai lain jika Anda ingin. Juga parameter Menangkap Shadows dan Bayangan Cast harus diperiksa, kita akan membutuhkan mereka ketika kita sedang mengatur sumber cahaya.
Langkah 10
Dalam Langkah ini kita akan menyesuaikan bevel. Buka panel Properties> bagian Mesh, saya memilih jenis Bevel berikut, tapi Anda dapat mencoba salah satu dan kemudian bereksperimen dengan pengaturannya:
Selanjutnya kita pindah ke bagian Cap dan pilih Kontur Bevel (Cove - Deep):
Langkah 11
Sekarang Anda harus menentukan warna ekstrusi. Untuk mengubah warna, pilih Bahan Ekstrusi pada panel 3D dan pergi ke panel Properties. Warna utama dari ekstrusi akan ditentukan oleh warna yang Anda pilih untuk parameter Diffuse. Saya memilih warna # f25646:
Anda juga bisa bereksperimen dengan pengaturan lainnya, seperti specular (itu mempengaruhi ketajaman / kontras tekstur) dan Penerangan (itu mempengaruhi kecerahan tepi sisi). Dalam hal ini saya memilih nilai-nilai berikut: warna specular - # 645.858, Iluminasi warna - # 290.816.
Langkah 12
Sekarang saatnya untuk bekerja pada sumber cahaya. Pergi ke panel 3D dan pilih sumber cahaya pertama (Anda sudah memilikinya di sana) - Cahaya Tak Terbatas 1. Kita akan mengatur sumber cahaya utama menggunakannya. Dalam hal ini sumber cahaya utama adalah matahari dan itu terletak di pojok kanan atas. Jika Anda menggunakan gambar Anda sendiri untuk latar belakang Anda harus menentukan posisi sumber cahaya utama sendiri (memperhatikan arah orang / benda 'bayangan, dll)
'S posisi sumber cahaya. Kiri-klik pada sumber dan memutar sehingga bayangan surat terletak sekitar di sudut kiri bawah:
Pengaturan dan koordinat ini sumber cahaya adalah sebagai berikut (warna # ffebcf):
Sejauh itu adalah sumber cahaya utama yang harus Anda ingat (atau menuliskan) koordinat. Koordinat ini sumber cahaya adalah sama untuk semua surat yang akan Anda buat dalam adegan ini.
Langkah 13
Mari kita tambahkan lagi sumber cahaya sehingga surat itu tidak akan begitu gelap. Untuk melakukan hal ini klik pada Cahaya baru Tambahkan ke ikon Scene di bagian bawah panel 3D dan pilih Cahaya Tak Terbatas Baru.
Saya menambahkan sumber cahaya dengan pengaturan sebagai berikut (warna # ffc871):
Langkah 14
Jadi bekerja pada huruf pertama hampir selesai. Dalam langkah ini, kita akan memperbaiki warna stroke surat itu. Jika Anda suka warna hitam, Anda dapat melewatkan langkah ini.
Kami akan mengedit tekstur yang digunakan di dua tempat surat - Inflasi Bahan depan dan Material Bevel depan. Jadi, ketika Anda memilih Mengedit tekstur, Photoshop akan memperingatkan Anda bahwa perubahan akan diterapkan ke semua tempat di TKP. Klik OK. Penyesuaian New Layer> Warna Selektif. Pilih channel hitam dan menyesuaikan warna stroke. Dalam contoh ini menjadi merah:
Setelah Anda selesai bekerja dengan tekstur, simpan (Command / Ctrl + S) dan menutup file ini. Beralih ke dokumen kerja Anda - Anda akan melihat bahwa tekstur telah diperbarui:
Langkah 15
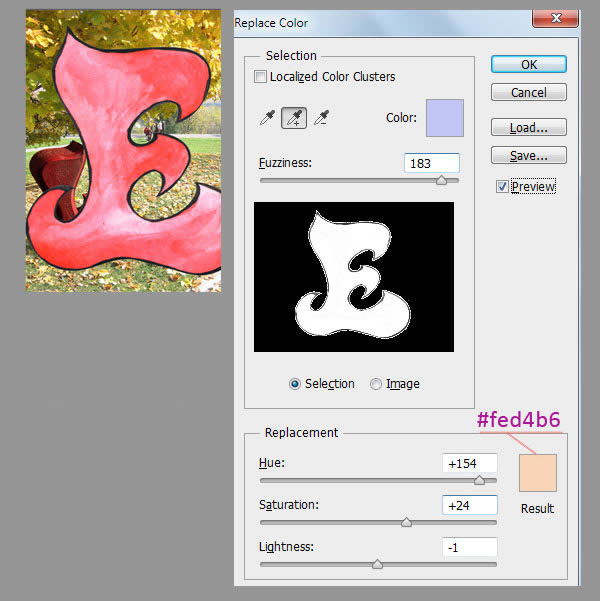
Sekarang Anda dapat membuat semua huruf lainnya dengan cara yang sama. Tetapi jika Anda ingin mengubah warna huruf sekaligus, Anda dapat menggunakan warna Penyesuaian Layer Selektif dan pilihan warna Replace. Mari kita berlatih pada surat kedua saya - "E". Jika Anda ingin terus bekerja dengan Layers di Photoshop, hanya beralih ke panel Layers. Tempatkan huruf berikutnya dalam dokumen kerja Anda dan menghapus latar belakang seperti yang kita lakukan pada Langkah 3. Aku menelepon lapisan ini "E Letter". "Surat E" dan pergi ke Image> Adjustments> Ganti Warna. Ambil alat pipet dengan "+" dan memperluas wilayah penggantian warna dengan mengklik pada nuansa warna biru muda. Dan kemudian menyesuaikan slider untuk mendapatkan warna seperti ini (warna # fed4b6):
Selanjutnya menciptakan Warna Penyesuaian Layer Selektif (Layer> New Adjustment Layer> Warna Selektif) dan mengubahnya menjadi lapisan Clipping Mask untuk "E Letter" lapisan. Untuk melakukan ini, klik kanan pada layer Warna Selektif pada panel Layers dan pilih Create Clipping Mask. Jadi lapisan Warna Selektif hanya akan mempengaruhi "Surat E" lapisan.
Sekarang saya senang dengan warna oranye yang saya punya, dan saya dapat menggabungkan layer dengan huruf dan Selektif Color Adjustment Layer (memilih lapisan kedua pada panel Layers dan tekan Command / Ctrl + E).
Langkah 16
Jadi surat dasar siap, dan Anda dapat mulai membuat 3D-surat. Pergi ke Langkah 4 dan ulangi semua petunjuk untuk membuat surat 3D. Jangan lupa tentang perspektif huruf: jika surat itu jauh dari penampil, ukurannya harus lebih kecil dari ukuran huruf pertama Anda. Lapisan dengan huruf pertama harus di atas panel Layers, dan semua lapisan lainnya dengan huruf harus ditempatkan di bawah itu satu demi satu. Jangan lupa bahwa Anda dapat mengubah pengaturan 3D, surat pindah, mengubah warna tekstur sampai Anda mendapatkan hasil yang diinginkan. Jadi saya menciptakan segala surat dan mendapat hasil sebagai berikut:
Langkah 17
Jadi jika Anda senang dengan posisi huruf 'dan warna, Anda dapat rasterize lapisan 3D. Tapi saya sarankan Anda untuk menjaga lapisan 3D asli dalam kasus Anda ingin mengubah sesuatu. Untuk melakukan hal ini, menduplikasi semua lapisan 3D Anda (pilih mereka pada panel Layers dan tekan Command / Ctrl + J). Grup lapisan 3D asli (Command / Ctrl + G), memanggil grup ini "3D" dan menonaktifkan visibilitas (klik pada ikon mata dekat thumbnail layer). Selanjutnya, masuk ke lapisan Anda digandakan dan rasterize mereka dengan mengklik kanan pada salah satu lapisan dan memilih Rasterize 3D.
Langkah 18
Dalam Langkah ini kita akan menambahkan lebih kontras dengan bayangan huruf 'di rumput. Untuk melakukan hal ini, membuat New Layer (Command / Ctrl + Shift + N), nama itu "Shadow" dan meletakkannya di bawah semua lapisan dengan huruf pada panel Layers. Ambil Brush Tool (B) dengan pengaturan sebagai berikut: Warna: # 1d280a, Kekerasan: 50%, Blending Mode: Multiply, Opacity: 10-15%. Ukuran kuas adalah terserah Anda.
Melukis di atas daerah bayangan dengan Brush dipilih seperti yang terlihat pada gambar:
Langkah 19
Sekarang kita akan membuat bagian bawah surat terlihat seperti mereka benar-benar berdiri di rumput. Kami akan menggunakan set standar kuas untuk itu. Ambil Brush Tool (B) dan pilih keras (100 Kekerasan%) sikat bulat, Opacity sekitar 50%. Lebih baik bekerja pada lapisan pelindung huruf 'karena dalam hal ini Anda akan dapat memperbaiki hasil setiap saat. Jadi tambahkan masker untuk semua lapisan dengan huruf (Layer> Layer Mask> Reveal All) dan mengubah warna Foreground menjadi hitam. Klik pada thumbnail Layer Mask dan cat di atas bagian bawah surat untuk menyembunyikan mereka:
Jika Anda melukis di atas beberapa daerah tambahan, hanya mengubah warna foreground menjadi putih dan melukis di atas daerah-daerah untuk membuat mereka terlihat.
Dengan Brush Tool dipilih, tekan F5 dan pilih "Dune Grass" sikat. Pengaturan kuas adalah sebagai berikut:
Melukis di atas bagian bawah huruf dengan sikat dipilih pada Layer Mask. Pilih ukuran sikat kecil - sekitar 30 px. Berikut adalah apa yang Anda harus mendapatkan:
Langkah 20
Seperti yang Anda lihat, kami menyembunyikan beberapa bagian dari bayangan huruf 'karena mereka berada pada lapisan yang sama dengan huruf sendiri. Jadi kembali ke Langkah 18 dan mendirikan sikat dengan cara yang sama. Pilih layer "Shadow" dan cat di atas area yang telah tersembunyi di bawah topeng:
Jika Anda tidak sepenuhnya puas dengan hasilnya, pilih sikat "Brush Tip Arus Cahaya kering" dari set kuas cat standar dan di atas bagian bawah huruf pada Layer Mask.
Langkah 21
Selanjutnya kita perlu mengedit bagian diekstrusi dari huruf, sehingga mereka tidak akan mulus. Untuk melakukan itu, ambil Brush Tool (B) dan pilih salah satu sikat berikut (Opacity: 100%, ukuran kuas: sekitar 50 px, Foreground warna: hitam):
Dalam topeng dari lapisan huruf ', melukis di atas tepi belakang huruf. Jika Anda ingin memutar sikat, tekan F5 semut mengubah pointer ke sudut yang diinginkan:
Saya mendapat hasil sebagai berikut:
Langkah 22
Sekarang kita perlu menerapkan filter Gaussian Blur dengan huruf, sehingga tekstur tidak akan begitu tajam. Tapi sebelum Anda melakukannya, lebih baik untuk mengkonversi semua lapisan Anda dengan surat kepada Smart Object - dalam hal ini Anda akan memiliki kesempatan untuk mengubah pengaturan penyaring setelah Anda menerapkannya. Klik kanan pada salah satu lapisan dengan huruf pada panel Layers dan pilih Convert to Smart Object. Jangan khawatir tentang mask layer - itu tidak dihapus, sekarang itu hanya di dalam Smart Object.
Untuk mengeditnya, klik ganda pada lapisan saat ini pada panel Layers.
Langkah 23
Pilih layer dengan L huruf pertama dan pergi ke Filter>> Blur Gaussian Blur. Jumlah blur tergantung pada ukuran huruf Anda. Saya memilih nilai 0,4 px:
Terapkan Gaussian Blur filter untuk semua huruf lainnya. Jangan lupa tentang kedalaman lapangan: jika surat itu jauh dari penampil, itu harus lebih kabur daripada huruf pertama. Jika Anda ingin mengubah jumlah blur, klik dua kali pada nama filter pada panel Layers:
Jadi inilah yang saya dapatkan:
Langkah 24
Ambil gambar dengan cat retak (saya menggunakan ukuran 1600õ1200 px) dan memasukkannya ke dalam dokumen Anda. Mengurangi ukuran tekstur ini seperti yang ditunjukkan pada gambar (saat mengubah ukuran jangan lupa untuk menahan tombol Shift):
Aktifkan alat Transform (Command / Ctrl + T), klik kanan pada kanvas dan pilih Distort. Tarik penanda sudut sehingga tekstur kira-kira sejajar dengan sisi depan surat:
Rasterize lapisan dengan tekstur (klik kanan pada layer> Layer Rasterize). Nama ini lapisan "Tekstur L." Load seleksi dari "L Surat copy" lapisan (Command / Ctrl-klik pada thumbnail layer pada panel Layers), pilih "Tekstur L" layer dan klik pada Layer Mask ikon Tambah di bagian bawah panel Layers.
Mengubah modus Blend lapisan "Tekstur L" untuk Soft Light, ambil Brush Tool (B), set Opacity ke 50% dan mengubah warna Foreground menjadi hitam. Beralih ke mask "Tekstur L" lapisan dan cat di atas area sisi, bayangan dan depan huruf sehingga tekstur terlihat lebih realistis:
Ulangi proses yang sama dengan huruf lain. Jangan lupa bahwa pesawat tekstur itu harus sejajar dengan sisi depan surat itu.
Anda harus mendapatkan sesuatu seperti ini:
Langkah 25
Kelompok semua lapisan yang terkait dengan huruf (Command / Ctrl + G) dan nama Group "Surat":
Langkah 26
Dalam Langkah ini kita akan membuat latar depan lebih jenuh dan kontras. Untuk melakukan ini, membuat layer Levels Adjustment (Layer> New Adjustment Layer> Levels), tempatkan di atas layer "Background". Setelah itu membuat layer Hue / Saturation Adjustment (Layer> New Adjustment Layer> Hue / Saturation) dan menetapkan nilai-nilai berikut:
Selanjutnya ambil Gradient Tool (G), warna gradien hitam dan putih, gradasi jenis - Linear. Beralih ke layer mask "Tingkat" dan menggambar gradien dari atas ke bawah. Pilih masker "Hue / Saturation" lapisan dan menggambar gradien dengan pengaturan yang sama, tetapi dalam kasus ini harus menjadi lebih luas:
Langkah 27
Sekarang kita menyesuaikan kontras dan saturasi warna huruf sehingga mereka akan lebih cocok dengan lingkungan. Untuk melakukan hal ini, membuat Layers Penyesuaian dua: Tingkat dan Hue / Saturation, dan mengkonversikannya ke Clipping Mask untuk kelompok "Letters", sehingga lapisan ini hanya akan mempengaruhi kelompok ini. Pengaturan penyesuaian Layers 'adalah sebagai berikut:
Langkah 28
Ambil gambar dengan daun maple kuning dan buka di Photoshop. Ambil Selection Tool Cepat (W) dan pilih daun. Jika Anda memilih beberapa wilayah tambahan, beralih ke "Kurangi dari Seleksi" mode dan klik pada area yang ingin Anda hapus dari pilihan Anda. Sekarang Anda tidak perlu membuat pilihan yang tepat, karena ukuran daun akan berkurang dan Anda tidak akan melihat tepi kasar.
Salin dan sisipkan daun yang dipilih dalam dokumen kerja Anda, mengubah ukurannya sesuai dengan gambar di bawah ini. Flip itu horizontal (tekan Command / Ctrl + T> klik kanan pada kanvas> Flip Horizontal) dan kemudian menggunakan transformasi Warp mode (tekan Command / Ctrl + T> klik kanan pada kanvas> Warp) untuk membuat daun terlihat mirip dengan contoh saya:
Selanjutnya, kita perlu menambahkan dua Layer Styles ke lapisan "Daun": Gradient Overlay dan Drop Shadow. Double-klik pada layer "Daun" pada panel Layers, pengaturan adalah sebagai berikut:
Gradient Overlay: Saya menggunakan "Orange, Kuning, Orange" gradien dari standar yang ditetapkan. Drop Shadow: warna # 460000
Langkah 29
Ambil satu gambar lebih dengan daun maple kuning, pilih dengan cara yang sama dan paste ke dalam dokumen Anda bekerja. Nama lapisan ini "Daun 2." Gunakan transformasi Warp untuk membuat bentuk berikut:
Double-klik pada lapisan ini pada panel Layers, mengatur nilai-nilai berikut:
Hasil:
Langkah 30
Sekarang download dan membuka gambar dengan semak dan menggunakan Quick Selection Tool (W) pilih daerah ini:
Copy dan paste daerah ini untuk dokumen Anda bekerja. Tempatkan daun dekat huruf "L", nama itu "Daun 3" dan menciptakan Layer Tingkat Penyesuaian dalam modus Kliping Mask. Pengaturan Layer Penyesuaian Tingkat ditunjukkan pada gambar di bawah. Juga saya mengurangi Opacity dari "3 Daun" lapisan untuk 85%.
Langkah 31
Akhirnya membuka gambar ketiga dengan daun maple, pilih dengan Quick Selection Tool (W) dan tempel ke dokumen Anda. Nama lapisan ini "Daun 4." Mengubah ukuran daun dan menggunakan transformasi Warp untuk membuat bentuk berikut:
Pilih "Daun 4" lapisan dan menambahkan Drop Shadow Layer Style (warna: # 172.617):
Jika Anda melihat huruf "F", Anda akan melihat bahwa bayangan harus jatuh di atas daun. Untuk melakukan hal ini, membuat Hue / Saturation Adjustment Layer dalam modus Kliping Masker untuk lapisan "Daun 4". Mengatur nilai-nilai seperti yang terlihat pada gambar di bawah. Pergi ke masker Penyesuaian Tingkat Layer, ambil Brush Tool (B), dan mengubah warna foreground menjadi hitam dan melukis di atas bagian bawah daun. Juga saya mengurangi Opacity pada layer "Daun 4" menjadi 85%.
Sekarang Anda dapat mengelompokkan semua lapisan yang terkait dengan daun (Command / Ctrl + G) dan nama Group "Daun."
Langkah 32
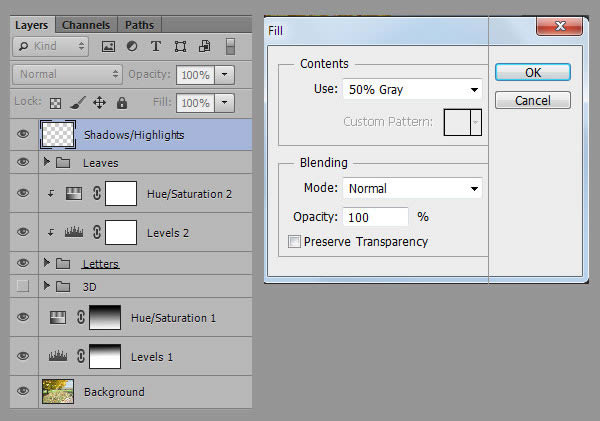
Dalam Langkah ini kita akan membuat bayangan dan highlight terlihat lebih ekspresif. Untuk melakukan hal ini, membuat New Layer (Command / Ctrl + Shift + N), nama itu "Shadows / Highlights", letakkan di atas panel Layers dan mengisinya dengan warna Gray 50% (Edit> Fill):
Ubah blending mode layer "Shadows / Highlights" untuk Soft Light. Ambil Brush Tool (B), mengubah warna foreground menjadi putih, set Opacity ke 5% dan cat di atas highlights. Kemudian tekan "D" kunci untuk mengubah warna foreground menjadi hitam dan melukis di atas daerah bayangan. Jadi hasilnya saya ditampilkan pada gambar di bawah. Pada gambar bawah saya mengubah blending mode layer "Shadows / Highlights" ke Normal, sehingga Anda dapat melihat daerah mana yang gelap dan meringankan.
Langkah 33
Dalam Langkah ini kita akan mengurangi saturasi warna kuning pada mahkota pohon. Jadi menciptakan Penyesuaian Layer Warna Selektif (Layer> New Adjustment Layer> Warna Selektif), pilih saluran kuning dan menetapkan nilai-nilai yang ditampilkan pada gambar di bawah. Beralih ke mask layer ini dan mengisinya dengan warna hitam (Edit> Fill, Gunakan: Hitam). Ambil Brush Tool (B), mengubah warna foreground menjadi putih dan melukis di atas mahkota pohon. Dengan demikian Layer Penyesuaian hanya akan mempengaruhi daerah ini.
Langkah 34
Nah, kita hampir selesai. Dalam langkah ini kita akan menciptakan kedalaman realistis lapangan. Pertama-tama, kita perlu membuat peta mendalam, dengan kata lain, kita harus menentukan jumlah blur dan objek yang akan kabur. Buat Layer Baru (Command / Ctrl + Shift + N), nama itu "peta Depth", letakkan di bagian atas panel Layers dan pemilihan beban surat yang paling jauh, dalam tutorial ini itu "A." Tekan Shift + Backspace untuk membuka pengaturan Fill. Pastikan, bahwa "Kedalaman peta" lapisan dipilih dan mengisinya dengan warna # 474.747. Selanjutnya, surat pilih yang sedikit lebih dekat, dalam contoh ini mereka adalah "å" dan "F" (untuk memilih mereka tekan Command / Ctrl + Shift-klik pada thumbnail layer '). Pilih "Kedalaman peta" lapisan dan mengisi seleksi dengan warna # 2d2d2d. Dan akhirnya memuat pemilihan huruf terakhir "L" dan pemilihan daun yang ditempatkan di dekat surat itu. Isi seleksi ini dengan warna hitam. Anda mungkin melukis di atas bayang-bayang huruf bersama dengan surat-surat itu sendiri. Kita tidak membutuhkan mereka, sehingga Anda dapat menghapusnya dengan Eraser Tool (E).
Langkah 35
Sekarang membuat satu lapisan lagi (Command / Ctrl + Shift + N) dan menempatkannya di bawah lapisan Isi lapisan ini dengan warna yang Anda suka "peta Depth.". Double-klik di atasnya dan menambahkan Gradient Style Overlay Layer. Lebih mudah untuk menyesuaikan gradien latar belakang dengan cara seperti itu, karena Anda dapat memindahkan itu yang Anda inginkan, sedangkan jendela pengaturan terbuka.
Gradien Anda akan terlihat seperti ini:
Sekarang Anda dapat menggabungkan (Command / Ctrl + E) lapisan dengan gradien dan "Kedalaman peta" lapisan. Peta kedalaman siap.
Langkah 36
Pilih "Kedalaman peta" lapisan, tekan Command / Ctrl + A> Command / Ctrl + C untuk menyalin peta kedalaman, kemudian beralih ke panel Channels dan membuat saluran baru "Alpha 1" (klik pada ikon Buat Saluran Baru di bagian bawah panel Channels). Pilih "Alpha 1" channel dan tekan Command / Ctrl + V untuk paste peta kedalaman Anda.
Pergi ke panel Channels, pilih mode RGB dan beralih ke panel Layers. Matikan visibilitas lapisan "Kedalaman peta" (untuk melakukan hal ini, kiri-klik pada ikon mata dekat thumbnail layer). Pilih lapisan yang terletak di bawah lapisan "Kedalaman peta". Dalam contoh saya itu "Warna 1 Selektif" lapisan. Tekan Command / Ctrl + Shift + Alt + E untuk menggabungkan semua lapisan dan membuat satu lapisan yang dihasilkan.
Pilih lapisan yang dihasilkan (ini disebut "Layer 1" pada screenshot saya) dan pergi ke Filter>> Blur Lens Blur. Pilih "Alpha 1" sebagai Sumber di bagian Peta Kedalaman, maka kabur akan dilakukan sesuai dengan peta kedalaman Anda. Pengaturan lainnya adalah sebagai berikut:
Langkah 37
Sekarang kita harus membuat warna latar belakang kabur kurang jenuh. Untuk melakukan hal ini, membuat Adjustment Layer Hue / Saturation dan letakkan di bagian atas panel Layer. Pilih dan menyalin isi "Kedalaman peta" lapisan Anda, kemudian sambil klik tombol Alt pada Hue / Saturation mask layer untuk membukanya. Tempelkan gambar ini disalin pada topeng. Muat seleksi semua huruf Anda, dan berada di mask layer Hue / Saturation ini mengisi seleksi dengan warna hitam.
Klik pada Hue / Saturation ikon lapisan untuk beralih ke mode normal. Pengaturan Hue / Saturation lapisan ini ditunjukkan pada gambar di bawah. Aktifkan Hue / Saturation mask layer, ambil sikat hitam lembut dan cat di atas mahkota di pohon:
Langkah 38
Buat Hue satu lagi / Layer Saturation Adjustment, namun saat ini kita perlu membuat warna di latar depan lebih jenuh. Sekali lagi menyalin isi "Kedalaman peta" Anda lapisan, kemudian beralih ke Hue / Saturation mask layer. Tempelkan gambar ini disalin pada topeng dan membalikkan warna dengan menekan Command / Ctrl + I. Hue / Saturasi pengaturan layer adalah sebagai berikut:
Itulah yang Anda harus mendapatkan:
Langkah 39
Langkah ini adalah opsional. Saya memutuskan untuk memotong gambar sedikit menggunakan Crop Tool (C):
Langkah 40
Mari menambahkan sketsa sebagai langkah terakhir. Pilih lapisan atas pada panel Layers dan tekan Command / Ctrl + Shift + Alt + E untuk mendapatkan satu lapisan yang dihasilkan. Pilih itu dan pergi ke Filter Koreksi> Lens. Pilih "Custom"> Bagian Vignette:
Masukkan nilai berikut:
Akhir Gambar