javagrafis.com - Untuk mengatur tema warna dasar untuk proyek desain web Anda mungkin merupakan tugas yang mudah, namun harus menentukan kombinasi warna yang tepat agar terlihat lebih eksklusif, ini bisa saja menjadi rumit terutama ketika Anda tidak tahu situs/ tool mana yang paling cocok untuk Anda gunakan.
Jadi untuk membantu menentukan kombinasi warna terbaik untuk proyek Anda, berikut adalah beberapa situs oenyedia tool warna terbaik untuk desainer web.
1. Adobe Color CC
Anda mungkin tahu tool ini dengan nama sebelumnya Adobe Kuler. Ini adalah salah satu paling populer dari Adobe yang memungkinkan Anda untuk menggabungkan warna.
2. Paletton
Paletton dibuat untuk membantu desainer grafis membuat situs web dengan kombinasi warna yang tepat. Anda juga dapat menggunakan palet warna sebelum anda menggunakan warna tersebut..
3. Material UI Colors
Material UI Colors adalah situs yang luar biasa untuk memilih warna yang kontras untuk desain material, Situs ini mudah sekali digunakan saya sering menggunakan nya untuk project saya.
4. ColourLovers
ColourLovers adalah komunitas pecinta warna online. Ini berisi gambar dan palet warna mereka, sehingga Anda dapat menggunakannya untuk project Anda sendiri.
5. ColorDrop
ColorDrop menampilkan ratusan palet warna yang dapat Anda gunakan. Dan navigasi yang lebih mudah digunakan, Anda bisa memilih bagian “Favourites” dan “Flat Colors”
6. Color Snapper 2
Color Snapper 2 adalah situs/ tool yang dibuat untuk OS X Yosemite. Itu dibuat untuk desainer grafis sehingga mereka dapat play, modify, adjust, organize, save, dan export colors warna pada layar.
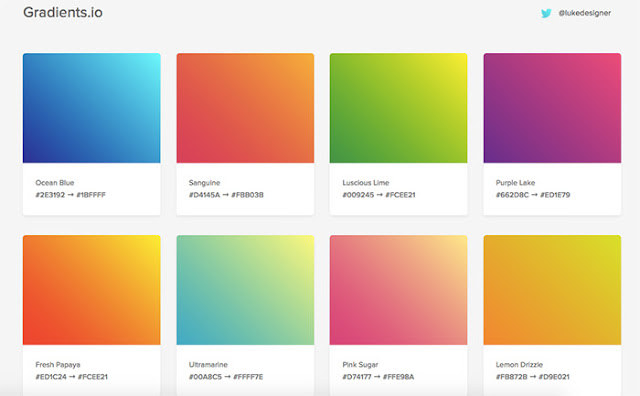
7. Gradients.io
Gradients.io memungkinkan pengunjung menggunakan gradient fill untuk gambar mereka. Situs web ini berisi halaman penuh kotak dalam palet warna yang berbeda dengan kode hex mereka untuk penggunaan yang lebih mudah.
8. Color Hunter
Color Hunter adalah situs/ tool yang berguna untuk para desainer. Temukan saja gambar yang Anda sukai dan unggah (atau masukkan URL gambar) ke situs web. Maka layanan akan membuat palet warna dari gambar yang Anda pilih .
9. Coolors
Coolors adalah generator skema warna, ini memungkinkan Anda untuk membuat dan berbagi palet warna dalam waktu yang singkat. Anda dapat memilih warna utama dari gambar dan menemukan kombinasi warna yang cocok.
10. CheckMyColours
CheckMyColours membantu Anda mengkombinasi warna depan dan background dari semua elemen DOM. Ini sangat keren karena dapat memeriksa apakah kombinasi warna dapat menciptakan kontras yang tepat untuk orang-orang yang buta warna.